阅读量: 807
JSON&XML
一、JSON
- JSON中文名称为:“JS对象标记”。是一种轻量级的数据交换格式,属于JS一个子集。简介和清晰的参差使得JSON曾为理想的数据交换语言。易于人阅读和编写,同时也易于机器解析和生成,并有效提升网络传输效率,是目前在互联网上进行数据传输的重要手段。
数据的展示和存在形式;
- 数组:索引数组是适用于大多数编程语言,PHP的管理数组,Java中叫HashMap,python中叫字典,Javascript中叫对象
- CSV:纯文本型的数据,带特定格式,通过逗号分隔
- XML:可扩展标记语言,与HTML格式完全一致,HTML是预先设定好的标签和属性,用于网页展现,XML的标签是自定义的,用于存储数据
- JSON:JavaScript Object Notation
- YAML:通常用于服务器端或应用系统的配置文件
二、JavaScript的数组与对象
-
在JavaScript中,定义数组的方式与PHP类似,只是由PHP的圆括号变成了中括号而已
var users = ["zhangsan","lisi","wangwu"];
document.write(users[1]);
-
PHP中可以定义关联数组,在JavaScript中也有对应的对象
var users = {name:"zhangsan",sex:"男",age"30",phone:"13411112222",addr:"beijing"};
document.write(users.name);
-
PHP中可以在关联数组中保存索引数数组,也可以在索引数组中保存关联数组。在Javascript中同样可以混合使用
var users = [{name:"zhangsan",sex:"男",age"30",phone:"13411112222",addr:"beijing"},{name:"lisi",sex:"男",age"29",phone:"13444445555",addr:"beijing"};
// 取zhangsan的年龄
document.write(users[1][age]);
// 或
var users = {user1:["zhangsan","男",30,"13411112222","beijing"],user2;["lisi","男",29,"13444445555","beijing"]};
// 取lisi的手机号
document.write(users.user2[4]);
三、PHP处理JSON
$student01 = array('name'=>'张三','age'=>29);
$student02 = array('name'=>'李四','age'=>28);
$student03 = array('name'=>'王五','age'=>27);
$student04 = array('name'=>'赵六','age'=>26);
$class01 = array($student01,$student02,$student03,$student04);
echo json_encode($class01);
$array = json_decode(string);
四、DOMDocument
-
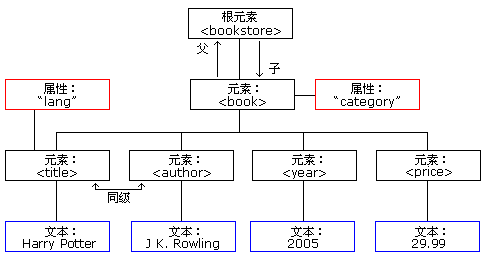
XML 文档对象模型定义访问和操作XML文档的标准方法。DOM 将 XML 文档作为一个树形结构,而树叶被定义为节点。
1.DOM一些典型属性
- x.nodeName - x 的名称
- x.nodeValue - x 的值
- x.parentNode - x 的父节点
- x.childNodes - x 的子节点
- x.attributes - x 的属性节点
2.DOM的一些典型方法
- x.getElementsByTagName(name) - 获取带有指定标签名称的所有元素
- x.appendChild(node) - 向 x 插入子节点
- x.removeChild(node) - 从 x 删除子节点
- createTextNode(text) - 创建文本节点
五、DOM读写XML文件
<?xml version="1.0" encoding="utf8"?>
<studentcareer>
<period>
<starttime>2000</starttime>
<endtime>2002</endtime>
<school>培新小学</school>
</period>
<period>
<starttime>2002</starttime>
<endtime>2006</endtime>
<school>览表东阳学校</school>
</period>
<period>
<starttime>2006</starttime>
<endtime>2009</endtime>
<school>惠来慈云实验中学</school>
</period>
<period>
<starttime>2009</starttime>
<endtime>2012</endtime>
<school>惠来一中</school>
</period>
<period>
<starttime>2012</starttime>
<endtime>2016</endtime>
<school>华南师范大学</school>
</period>
</studentcareer>
1.DOMDocument读XML文件
<?php
//XML标签配置
$xmlTag = array(
'starttime',
'endtime',
'school'
);
// 实例化DOMDocument类
$dom = new DOMDocument();
$dom -> preserveWhiteSpace = false; // 不保留空白节点
$dom->load('./write_dom.xml');
$periods = $dom->getElementsByTagName('period');
$study = array();
foreach($periods as $k => $p) {
foreach($xmlTag as $x) {
$node = $p->getElementsByTagName($x);
$study[$k][$x] = $node->item(0)->nodeValue;
}
}
echo '<pre>';
print_r($study);
2.DOMDocument写XML文件
<?php
$mysqli = mysqli_connect('localhost', 'root', '123456', 'learn');
if(mysqli_connect_errno()) die('database connect fail:' . mysqli_connect_error());
$sql = 'select * from study order by starttime';
$res = mysqli_query($mysqli, $sql);
$study = array();
while($row = mysqli_fetch_array($res)) {
$study[] = $row;
}
//XML标签配置
$xmlTag = array(
'starttime',
'endtime',
'school'
);
$dom = new DOMDocument('1.0', 'utf8');
$dom->formatOutput = true; // 设置格式化输出,调用save时生效
$studentcareer = $dom->createElement('studentcareer');
$dom->appendChild($studentcareer);
foreach($study as $s) {
$period = $dom->createElement('period');
$studentcareer->appendChild($period);
foreach($xmlTag as $x) {
$element = $dom->createElement($x);
$period->appendChild($element);
$text = $dom->createTextNode($s[$x]);
$element->appendChild($text);
}
}
$dom->save('./write_dom.xml');
六、XPath定位元素
1.选取节点
| 表达式 |
描述 |
| nodename |
选取此节点的所有子节点。 |
| / |
从根节点选取(取子节点)。 |
| // |
从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置(取子孙节点)。 |
| . |
选取当前节点。 |
| .. |
选取当前节点的父节点。 |
| @ |
选取属性。 |
2.选取未知节点
| 通配符 |
描述 |
| * |
匹配任何元素节点。 |
| @* |
匹配任何属性节点。 |
| node() |
匹配任何类型的节点。 |
3.示例